July 2, 2018
1154 words, 5 min read

Introduction
The Puzzler project is the fourth project within the Udacity VR nanodegree track.
It requires students to exercise in the design process of virtual reality, and to learn how to cater programs to user needs.
The student then dives into the Unity3D Engine and utilizes the GoogleVR library to create a mobile VR application.
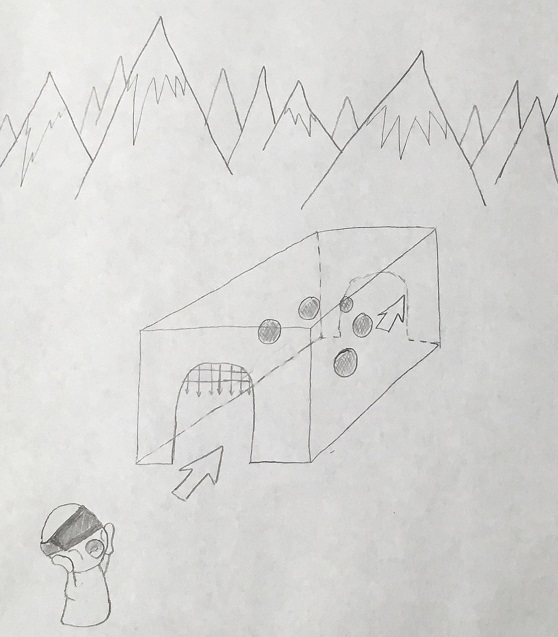
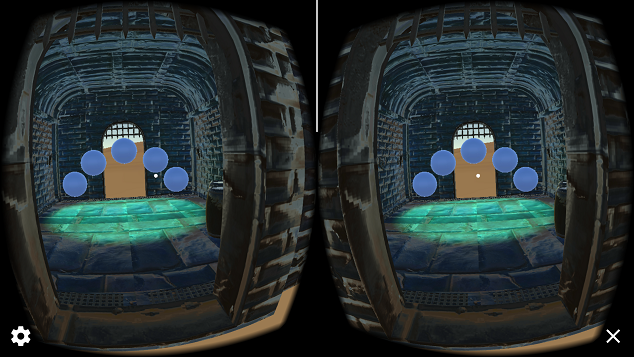
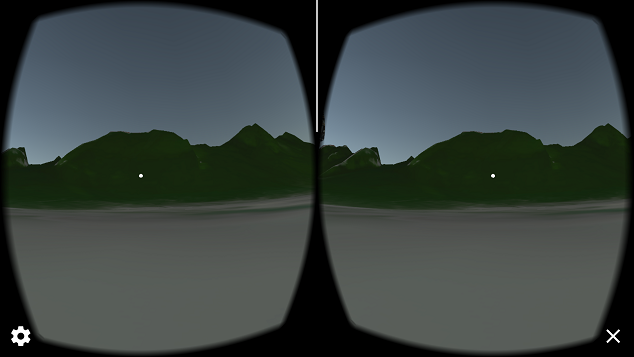
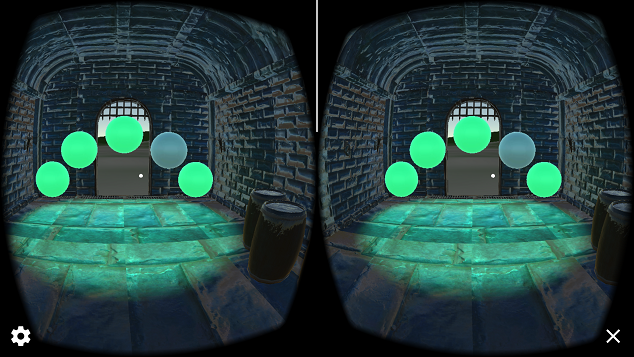
By the end of the project, we end up with a nice game of Simon Says inside of a cool, medieval VR setting.
This project took me around two weeks to complete. Thankfully the process was mostly streamlined due to the resources
provided by Udacity, but there were still some hurdles when it came to learning how to tune the application to user preferences.
This article covers the process I went through while developing this application.